Texthaven update
# Mar 31, 2015A brand new, shiny version of Texthaven is available for download from the Texthaven website .
CSS Style sheets

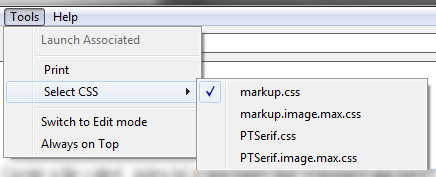
In this version, I’ve added the ability to change the CSS sheet while viewing a note in the Markdown view.
I have a lot of notes with text captured from websites, along with notes detailing progress in different projects, some todo list and others which have a lot of linked images. I find that different notes work better with different CSS attributes. Having the ability to switch between different layouts makes it easy.
New CSS files can be created and added to the support folder beneath the Texthaven application folder and they’ll be read the next time Texthaven is launched.
New Keyboard shortcuts
There are three new keyboard shortcuts for your markup pleasure. Move the cursor to a line of text and press Ctrl + H to make that line a header. (This adds a row of == equals signs beneath the lin.) Click in a line of text and press Ctrl + U to create a sub header (Underline with — minus signs.) Using this shortcut on a blank line will create a series of minus signs which will be create a horizontal line in Markdown. Use Ctrl + L to create another style of horizontal line: three asterisks separated by spaces.
And more! But, that’s enough for now. ;)